Halo teman-teman! Kali ini saya akan membahas cara membuat website menggunakan Node.js image di dalam Docker container. Node.js adalah sebuah runtime JavaScript yang memungkinkan kita untuk menjalankan JavaScript di sisi server. Sementara Docker container adalah teknologi yang memungkinkan kita untuk menjalankan aplikasi dengan mudah dan terisolasi dari lingkungan host.
Dalam pembuatan website menggunakan Node.js image di dalam Docker container, kita dapat menggunakan image Node.js yang sudah tersedia atau membuat image Node.js kita sendiri. Setelah image Node.js siap, kita dapat membuat container baru dan menjalankan aplikasi di dalam container tersebut. Kita juga dapat menentukan port yang akan digunakan oleh aplikasi dan menambahkan volume ke container agar data yang dibutuhkan oleh aplikasi dapat diakses dengan mudah.
Dengan menggunakan teknologi Docker container, kita dapat memastikan aplikasi kita dapat berjalan dengan baik dan portabel di berbagai lingkungan yang berbeda. Ini akan sangat berguna ketika kita memerlukan pengujian aplikasi di lingkungan yang berbeda-beda atau saat kita ingin memastikan aplikasi kita dapat berjalan dengan baik di lingkungan produksi.
Dalam blog kali kita akan membuat image Node.js nya manual, lalu kita gunakan image itu untuk membuat container website Node.js yang akan kita buat. So, tanpa berlama-lama kita langsung aja Link Start!
Buat Node.js app
Pertama-tama buatlah direktori baru untuk menyimpan semua file Node.js kita, dalam direktori ini buatlah file package.json yang mendeskripsikan aplikasi Node.js kita dan dependensinya :
{
"name": "docker_web_app",
"version": "1.0.0",
"description": "Node.js on Docker",
"author": "First Last <first.last@example.com>",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.16.1"
}
}
Dengan file package.json baru Anda, jalankan npm install. Untuk me-generate file package-lock.json yang akan disalin ke image Docker kita.
Kemudian, buat file server.js yang mendefinisikan aplikasi web menggunakan framework Express.js:
'use strict';
const express = require('express');
// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
// App
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
app.listen(PORT, HOST, () => {
console.log(`Running on http://${HOST}:${PORT}`);
});
Setelah itu kita harus membuat Docker Image dari website Node.js kita
Membuat Dockerfile
Buatlah file baru dengan nama Dockerfile, lalu buka file itu menggunakan text editor kesayangan temen-temen.
Hal pertama yang perlu kita lakukan adalah menentukan kita akan membuat image apa. Di sini kita akan menggunakan node versi 18 yang tersedia dari Docker Hub:
FROM node:18
Selanjutnya kita membuat direktori untuk menyimpan kode aplikasi di dalam image, ini akan menjadi workspace untuk website kita:
# Create app directory
WORKDIR /usr/src/app
Gambar ini dilengkapi dengan Node.js dan NPM yang sudah diinstal sehingga hal selanjutnya yang perlu kita lakukan adalah menginstal dependensi website kita menggunakan npm.
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
Lalu untuk mempackage source code website kita di dalam image Docker, gunakan instruksi COPY:
# Bundle app source
COPY . .
Aplikasi Anda terikat ke port 8080 sehingga Anda akan menggunakan instruksi EXPOSE untuk memetakannya oleh docker daemon:
EXPOSE 8080
Last but not least, tentukan perintah untuk menjalankan aplikasi Anda menggunakan CMD yang menentukan runtime Anda. Di sini kita akan menggunakan node server.js untuk memulai server Anda:
CMD [ "node", "server.js" ]
Sekarang file Dockerfile kita akan terlihat seperti ini :
FROM node:18
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
# Bundle app source
COPY . .
EXPOSE 8080
CMD [ "node", "server.js" ]
.dockerignore
Buatlah file .dockerignore dalam direktori yang sama dengan Dockerfile lalu tambahkan kode berikut dalam file .dockerignore nya :
node_modules
npm-debug.log
Ini akan mencegah modul lokal kita dan log debug disalin ke image Docker kita dan mungkin menimpa modul yang dipasang di dalam imagenya.
Membuat Image Docker
Buka direktori yang memiliki Dockerfile Anda dan jalankan perintah berikut untuk membuat image Docker. option -t memungkinkan untuk memberi tag pada image sehingga lebih mudah ditemukan ketika menggunakan perintah docker images:
docker build . -t [username]/[image name]
Sekarang image kita telah di tambahkan ke docker
$docker images la
# Example
REPOSITORY TAG ID CREATED
node 18 3b66eb585643 7 days ago
[username]/[image name] latest d64d3505b0d2 5 minute ago
Jalankan Docker Image
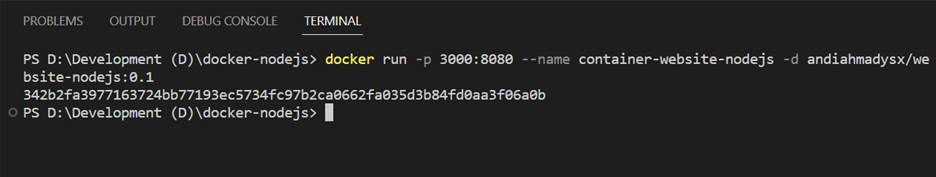
Jalankan imagenya dengan opsi --name untuk memberikan nama containernya, lalu -d agar containernya berjalan di background. Dan opsi -p menentukan port yang akan digunakan oleh containernya.
$docker run -p 3000:8080 --name [nama container] -d [username]/[image name]
# $docker run -p 3000:8080 --name container-website-nodejs -d andiahmadysx/website-nodejs:0.1

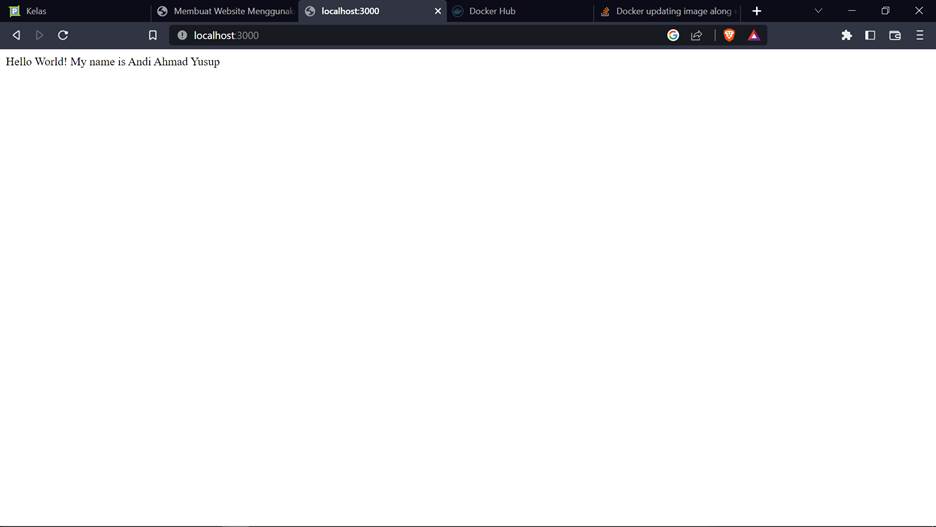
Lalu kita cek di browser dengan mengakses localhost:3000 untuk memastikan apakan kita telah berhasil membuat website menggunakan Node.js nya atau belum
 YOOOSSSHAAAA, kita telah selesai membuat Website Node.js menggunakan image docker container. untuk memastikannya silahkan akses
YOOOSSSHAAAA, kita telah selesai membuat Website Node.js menggunakan image docker container. untuk memastikannya silahkan akses localhost dengan port yang telah kita tentukan sebelumnya (localhost:3000)